You can use any template language that can be converted to html, php, etc. from the command line or at load time in the browser. For template languages that you can convert to html at load time from the browser, just include the required javascript scripts etc. as normal in your website and you should have no issues using the template language in your content and template files used to build pages with.

Converting template languages post-build
The best way to use a template language you can convert to html from the command line with Nift is to:
- set the output extension to the normal extension used for the template language either site-wide or for the individual pages you want to use the template language for;
- use the template language in the content and template files used to build the pages;
- add post-build scripts to convert the built pages from the template language to html (you could even remove the built pages after converting if you want, or just move them to a different directory for the final website, the former is easier with regards to using the
@pathtofile(abs-path-to-file) function from Nift's template language etc.).
Note: each (post-build) script requires a system call from C++ to run, which are much slower than most other things in C++ (like reading from and writing to a file). Though lots of different page-specific post-build scripts have the benefit of multithreading, whereas an individual site-wide post-build script does not unless you code/program/script it in there yourself.
The benefits of converting the template language post-build include:
- You can have definitions and other code in one file (eg. the template files) which are still 'in scope' with code in other files (eg. content files);
- You can use Nift's template language in amongst the other template language(s) you're using anywhere you want, as that will be parsed before you parse the built page with another template engine;
- You can reduce the number of C++ system calls made, which can reduce build times.
Converting template languages pre-build
Alternatively to converting entire built pages post-build, you can convert individual files with pre-build scripts. For example if you have Haml installed on your machine you can convert a haml file
Converting template languages mid-build
Similar to converting individual files with pre-build scripts, you can convert individual files mid-build using the
@system("haml input.haml")
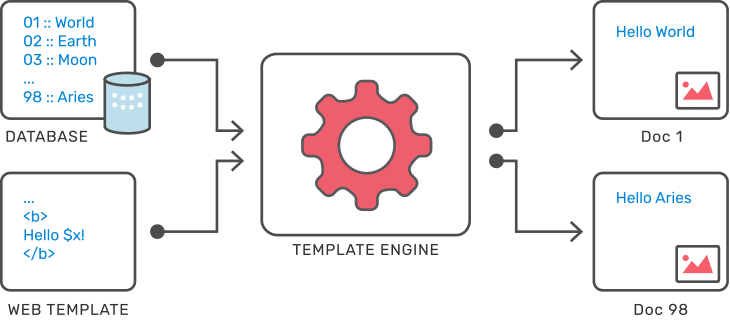
Template Languages

Haml
A templating system that is designed to avoid writing inline code in a web document and make the HTML cleaner. Haml gives the flexibility to have some dynamic content in HTML.

Pug
A high-performance template engine heavily influenced by Haml and implemented with JavaScript for Node.js and browsers.

Nunjucks
A rich and powerful templating language for JavaScript.

Jinja2
A web template engine for the Python programming language and is licensed under a BSD License created by Armin Ronacher. It is similar to the Django template engine but provides Python-like expressions while ensuring that the templates are evaluated in a sandbox.

Inja
A template engine for modern C++, loosely inspired by jinja for python. It has an easy and yet powerful template syntax with all variables, loops, conditions, includes, callbacks, comments you need, nested and combined as you like.

Mustache
Described as a "logic-less" system because it lacks any explicit control flow statements, like if and else conditionals or for loops; however, both looping and conditional evaluation can be achieved using section tags processing lists and lambdas.

Handlebars
Minimal templating on steroids. Handlebars provides the power necessary to let you build semantic templates effectively with no frustration. Handlebars compiles templates into JavaScript functions. This makes the template execution faster than most other template engines.

Jade
A templating engine primarily used for server-side templating in NodeJS.

Django
Designed to strike a balance between power and ease. It’s designed to feel comfortable to those used to working with HTML. If you have any exposure to other text-based template languages, such as Smarty or Jinja2, you should feel right at home with Django’s templates.

doT.js
A race car of templating engines - doT lacks bells and whistles that other templating engines have, but it allows to achive more than any other, if you use it right, doT.js is fast, small and has no dependencies.

EJS
A simple templating language that lets you generate HTML markup with plain JavaScript. No religiousness about how to organize things. No reinvention of iteration and control-flow. It's just plain JavaScript.

Marko
HTML re-imagined as a language for building dynamic and reactive user interfaces. Just about any valid HTML is valid Marko, but Marko extends the HTML language to allow building modern applications in a declarative way. Among these extensions are conditionals, lists, state, and components. Marko supports both single-file components and components broken into separate files.

Squirrelly
A modern, configurable, and blazing fast template engine implemented in JavaScript. It works out of the box with ExpressJS and the full version weighs only ~2.2KB gzipped.

Twig
A template engine for the PHP programming language. Its syntax originates from Jinja and Django templates. It's an open source product licensed under a BSD License

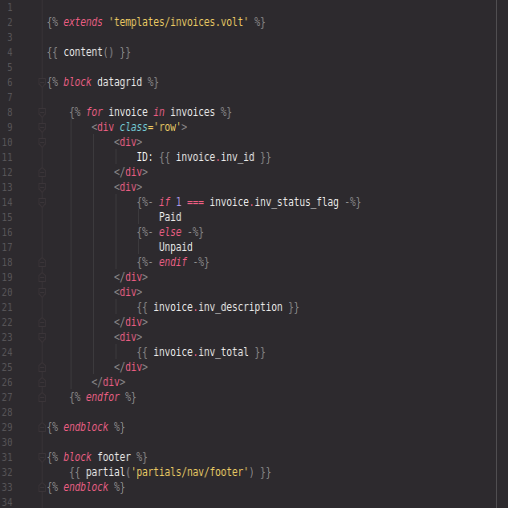
Volt
An ultra-fast and designer friendly templating language written in C for PHP. It provides you a set of helpers to write views in an easy way. Inspired by Jinja, therefore many developers will be in familiar territory using the same syntax they have been using with similar template engines.

Smarty
A web template system written in PHP. Smarty is primarily promoted as a tool for separation of concerns. Smarty is intended to simplify compartmentalization, allowing the front-end of a web page to change separately from its back-end.

Dwoo
A PHP5 template engine which is (almost) fully compatible with Smarty templates and plugins, but is written from scratch for PHP5, and adds many features
See here for a bigger list of web template engines with a comparison of features available.

![[ports] (FreeBSD) Get it from the FreeBSD [ports]](../images/freebsd.png)
